Set Widget
  |
 |
 |
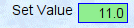
The set widget is an active widget. In addition to displaying a numeric value, it allows that value to be set, sending the new value to the Vesta controller. It provides all the same options as the text widget, and is identical in appearance.
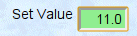
There are some special behaviors associated with the set widget. When it has focus (when you click on it) the border changes to the 'inset' style. This provides a visual clue that the widget is selected and ready for editing. While it is selected, it will not update. Once you're done entering data, tab (or press enter) to leave the field. The new data will be sent to the Vesta controller and the widget will update.
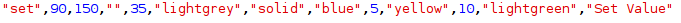
In addition to the five required parameters, a set widget has eight optional parameters:
| Parameter | Value in Example | Description | If Not Present | Default |
|---|---|---|---|---|
| Color 1 | lightgrey | First color. Background color if additional colors are not specified | Transparent | Lightgrey |
| Border Style | solid | Can be any CSS border style, except 'Inset', because this widget uses the inset border to indicate focus | No border | Solid |
| Border Color | blue | Border color | Black | Black |
| Color Boundary 1 | 5 | Boundary value between displaying color 1 and color 2 | Use color 1 | 33 |
| Color 2 | yellow | Second color | Use color 1 | Lightblue |
| Color Boundary 2 | 10 | Boundary value between displaying color 2 and color 3. | Use color 1 (or 2 if present) | 66 |
| Color 3 | lightgreen | Third color | Use color 1 (or 2 if present) | Blue |
| Label Text | Set Value | Label text to be displayed to left of widget | No label | Set |
